Как настроить редактирование. CSS WordPress
Визуальный редактор WordPress – это полезный инструмент, который даёт вам представление о том, как будет выглядеть контент после публикации. Он оснащён функциями, которые помогают упростить процесс создания и форматирования контента для вашего сайта. И хотя визуальный редактор – это полезный инструмент, у него есть свои ограничения.
В этой статье мы покажем, как выжать из визуального редактора WordPress максимум, и расскажем о некоторых плагинах и настройках CSS, которые помогут улучшить ваш пользовательский опыт.
1. Добейтесь большего со стандартным визуальным редактором
Давайте начнём с базы. Если вы изучили визуальный редактор вдоль и поперёк, то вы можете пропустить этот пункт и приступить к следующему.
Визуальный редактор VS. Текстовый редактор
WordPress оснащён как визуальным, так и текстовым редактором. Текстовый редактор показывает вам исходный текст с разметкой HTML и позволяет вам настроить текст полностью:

Внутри самого текстового редактора вы можете непосредственно манипулировать изображениями и другими медиа файлами вместо того, чтобы использовать кнопку Add Media .
Визуальный редактор использует принцип WYSIWYG. Это дает вам гораздо лучшее представление о том, как ваш контент будет выглядеть после публикации, в редакторе вы будете видеть отформатированный текст и все изображения. Однако, он не покажет, как страница или запись впишутся в вашу тему, также нет ширины записи, стиля текста и цвета гиперссылки.
Помните, что в текстовом или визуальном редакторе вы всегда редактируете один и тот же блок контента, но с разных сторон. Изменения, которые вы делаете в визуальном редакторе, изменят HTML разметку вашей записи, вы просто не видите эти теги в визуальном редакторе, как в текстовом редакторе.
Поскольку изменения происходят независимо от редактора, который вы используете, вы можете переключаться между ними в процессе создания контента. Переключаться из визуального в текстовый редактор (или наоборот) очень просто, достаточно нажать на соответствующую вкладку в верхнем правом углу редактора записей:

Кнопки Визуального Редактора
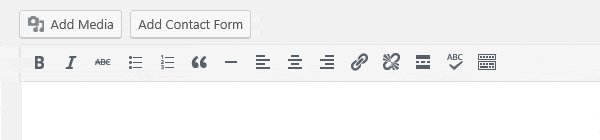
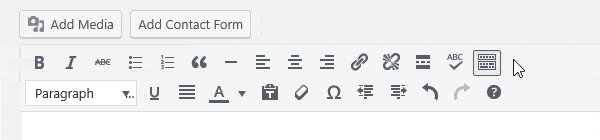
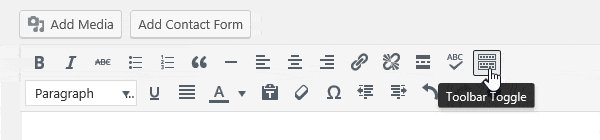
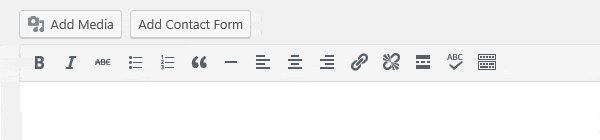
По умолчанию, визуальный редактор отображает один ряд кнопок. Для того, чтобы отображать второй ряд, вы можете нажать на значок панели инструментов, часто эту кнопку называют Kitchen Sink. Каждая кнопка в панели показывает значок, но вы можете открыть подсказку, наведя курсор на кнопку:

Большинство значков очевидны, но есть и менее понятны. Давайте взглянем на них поближе.
Цитата
Кнопка цитаты используется для отображения цитируемого текста. Способ отображения зависит от вашей темы. К примеру, вот так выглядят цитаты в фронт-энде Divi:
Другие же темы могут использовать цветную рамку или большие кавычки. Перед публикацией лучше проверить, как выглядит цитата, и изменить что-то в настройках, если вам не понравится.
Эта кнопка вставляет горизонтальную линию для разрыва текста, как на изображении ниже:

Линия Read More не отображается в фронтэнде сайта, когда вы публикуете пост. Линия просто контролирует длину отрывка текста, который будет отображаться в вашей ленте записей. Текст оборвётся там, где вы расположите линию.
Вставить как текст
Кнопка Paste as Text используется для того, чтобы очистить текст, который вы скопировали из другого источника, от форматирования. Если вы просто скопируете и вставите, то текст может отобразиться в совершенно отличном от нужного формата виде. Кнопка Paste as Text убирает всё форматирование и тэги HTML.
Очистить форматирование
Вы можете использовать эту кнопку, чтобы удалить всё форматирование (включая полужирное начертание, курсив, подчеркивание и цвет) из выделенного фрагмента текста:

Специальные символы
Кнопка Special Character позволяет вставить символы, которых обычно не найти на клавиатуре, но при нажатии на кнопку появится всплывающее окно:

Сочетание клавиш
Нажав кнопку Keyboard Shortcuts, вы увидите всплывающее окно, которое покажет встроенные в редактор клавиши быстрого доступа. Вы можете использовать их для ускорения процесса выполнения определённых задач:

Сочетания клавиш могут предложить некоторые дополнительные функции, отсутствующие в панели инструментов, к примеру, «копировать», «вставить» и «код». «Код» используют для выделения блоков кода в тексте:
Полноэкранный режим

Некоторых людей отвлекает окружение редактора. Если вы предпочитаете чистое рабочее пространство, то нажмите на эту кнопку и избавьтесь от боковых панелей и сконцентрируйтесь на контенте.

2. Плагины для визуального редактора
Стандартный визуальный редактор имеет все основные функции, необходимые для создания и форматирования вашего контента. Однако, есть много других способов, которые вы можете использовать для форматирования. Вы можете сделать это в текстовом редакторе, разметив текст с помощью соответствующих HTML-тегов. Конечно, многие люди не знакомы с кодом, в то время как другие просто предпочитают делать это в визуальном редакторе.
К счастью, сейчас возможно быстро и просто добавить функциональные возможности визуального редактор с помощью плагинов. В этом разделе мы взглянем на два отличных плагина для улучшения вашего визуального редактора.
Не забывайте, что некоторые функции работают только с конкретным плагином. Если вы используете функции, которые работают благодаря шорткоду или плагину, то они могут перестать работать после отключения плагина. То есть, после удаления плагина вам нужно будет провести небольшое форматирование.
TinyMCE Advanced
С более чем миллионом установок, TinyMCE Advanced пользуется огромным успехом у пользователей WordPress. Это лёгкий в использовании плагин, который позволяет добавлять, изменять и удалять кнопки с панели инструментов визуального редактора WordPress. Он также позволяет вам настроить до четырех рядов кнопок, которые удовлетворят ваши нужды.
В наличии есть дополнительные кнопки Font Family, Font Sizes, Insert Date/Time, Page Break и многие другие. TinyMCE Advanced также упрощает создание и настройку таблиц. Плагин позволяет вам включить меню редактора, которое предлагает ещё больше параметров для создания и редактирования контента.
Обратите внимание, что дополнительные кнопки не появится автоматически после установки, так что вам нужно перейти в раздел плагина Settings и настроить новую панель инструментов. После установки экран вашего редактора будет выглядеть следующим образом:

Основные характеристики :
- Кнопки drag-and-drop для настройки вашей панели инструментов
- Дополнительные параметры для вставки списков
- Поиск и замена функций
- Выравнивание текста
- Возможность вставить разрыв страницы
- Возможность добавить смайлики
Цена: Бесплатно
WP Edit

WP Edit не такой популярный, как TinyMCE Advanced - 100,000 активных установок, но он также предлагает целый ряд функций. Бесплатная версия добавляет визуальному редактору много функций и имеет варианты макета, которые могут использовать и записи, и страницы.
Премиум версия WP Edit Pro включает в себя два дополнительных ряда кнопок и дополнительных функций, к примеру, 80 готовых стилей, интеграция с Dropbox и Google Fonts. Вы также можете использовать пользовательские шрифты и создавать пользовательские стили редактора.Основные характеристики :
- Простая вставка медиа файлов, например, изображений, видео и иллюстраций
- Создание и редактирование таблиц
- Простой доступ к шорткодам
- Вставка колонок в поле контента с помощью шорткодов
- Разрешённые шорткоды в полях виджетов
Цена: Базовый плагин бесплатный, а цена премиум версии начинается от $17.50.
3. Настройка отображения контента в редакторе
У визуального редактора WordPress есть одно огромное ограничение, которое не решается вышеперечисленными плагинами. Хотя визуальный редактор и дает вам представление о том, как ваш контент будет выглядеть, но по-прежнему существуют различия между тем, что вы видите в редакторе и как ваш контент выглядит во фронтэнде сайта. Использование кнопки предварительного просмотра может показаться вам неудобным.
Конечно, было бы здорово, если бы в визуальном редакторе можно было увидеть, как контент будет выглядеть после публикации. К счастью, вы можете настроить визуальный редактор так, чтобы он лучше подходил вашей теме.
Также можно использовать фронтэнд редактор, как в . Этот интуитивно понятный редактор позволяет редактировать страницы или записи прямо во фронтэнде вашего веб-сайта, не используя код.
Выводы
Хотя визуальный редактор WordPress – это полезный инструмент, но он имеет свои ограничения. Применяя советы, изложенные в этой статье, вы можете усилить визуальный редактор и улучшить процесс создания контента. Давайте вспомним:
- Максимально используйте стандартный визуальный редактор : Стандартный визуальный редактор имеет множество функций, особенно если вы знакомы с интерфейсом.
- Добавьте пользовательский функционал : Плагины типа TinyMCE Advanced и WP Edit могут расширить возможности визуального редактора WordPress.
- Настройте отображения контента в редакторе : Если вы чувствуете себя уверенно с кодом, то дальнейшая настройка достаточно проста.
А у вас есть секреты настройки визуального редактора WordPress? Поделитесь ими с нами в комментариях!
При работе на компьютере в Windows может возникнуть ситуация, когда какой-либо файл нужно открыть одной программой, а он автоматически всегда открывается не той, которая нужна. Но если программу для открытия файлов можно сразу же выбрать, то в случае открытия ссылок всё сложнее. К примеру, кликаете по ссылке, которая пришла вам в Skype, а ссылка открывается не том браузере, где вы бы хотели её открыть, а в каком-то другом. Так происходит из-за того, что изначально для открытия ссылок в Windows настроен другой браузер, он установлен как программа по умолчанию для этого действия. Тоже самое касается любых программ, потому что для каждой программы можно назначить тип файлов, которые она будет всегда открывать. В данной статье на примере Winodows 7 и 10 я покажу, как настроить программы по умолчанию для открытия файлов определённого типа, а также ссылок.
Примеры для Windows 8 в этой статье рассматриваться не будут, потому что там делается всё точно также как в Windows 7 или в Windows 10.
Быстрый выбор программы для открытия нужного файла в любой Windows
Самый простой способ выбрать программу для открытия файла - это проводник Windows. Работает одинаково во всех версиях Windows.
При таком способе вам придётся выбирать программу для открытия файла каждого типа. К примеру, вам придётся отдельно выбрать программу для открытия картинок в формате.JPG, затем отдельно туже программу для картинок формата.PNG и всех остальных форматов, которыми пользуетесь.
Вам нужно нажать правую кнопку мыши (далее «ПКМ») на файле, для которого вы хотите выбрать стандартную программу, которая будет его открывать всегда. Во всплывающем меню выберите «Открыть с помощью» и справа появится список основных программ (1), через которые можно открыть данный файл. Если нужная программа для открытия вашего файла в списке есть, то нажав на неё, файл откроется в ней.
Такое действие откроет файл в выбранной вами программе лишь единожды. В следующий раз программу придётся выбирать заново.
Чтобы сохранить нужную программу для открытия выбранного типа файла на постоянной основе или же, если если нужной программы в списке №1 нет, а вы знаете, что она на компьютере точно установлена, то нажмите «Выбрать другое приложение» (2).
В открывшемся окне в списке (1) будет указаны все программы, которые могут открыть данный файл. Выберите нужную из списка. Если вы хотите сохранить выбранную программу для всех файлов такого же типа (чтобы все аналогичные файлы всегда открывались сразу же в этой программе), то поставьте галочку «Всегда использовать это приложение …» (2).
Таким образом вы можете назначить программу по умолчанию для любого типа файла.
Данный способ не удобен только тем, что для каждого типа файла приходится вот так вручную назначать программу, даже если разные типы файлов может открывать одна и та же программа.
Назначение программ по умолчанию сразу для всех типов файлов и протоколов через параметры Windows
Параметры Windows позволяют назначить программы по умолчанию сразу для всех типов файлов, которые программа способна открывать. Также только через параметры Windows можно настроить программы, которые будут использоваться для работы с определёнными протоколами, например, чтобы все ссылки открывались только в определённом браузере.
Ниже будет показана подробная инструкция на примере Windows 10. Настройки для Windows 7 очень похожи и будут рассмотрены кратко имеются лишь небольшие отличия, в основном по интерфейсу). Настройки для Windows 8 полностью идентичны настройкам Windows 7.
Откройте поиск Windows и наберите запрос «Программы по умолчанию» после чего выберите найденный параметр «Программы по умолчанию» из результатов поиска и откройте его.
Информация о том, как пользоваться поиском Windows находится вот
В списке будут отображено, какая из программ что именно открывает, например, какая программа используется в качестве видео проигрывателя, какая является веб-браузером и пр.
Здесь вы можете переназначить программы для выполнения определённых действий и для открытия определённых файлов. Для этого нужно кликнуть по уже назначенной для какого-либо действия программе и выбрать из списка другую (если программа никакая не назначена, то нажмите кнопку «+»). К примеру, вы хотите выбрать другой браузер по умолчанию, для того чтобы все ссылки из других программ открывались только через него. Для этого под заголовком «Веб-браузер» кликаем по уже назначенному браузеру (если не назначен, нажмите «+») и из списка (2) выбираем тот браузер, который нам нужен, через который вы хотите открывать все ссылки.
Настройка программ для открытия файлов определённого типа
Также вы можете задать программы по умолчанию для открытия файлов определённого типа.
Аналогичная процедура описывалась выше с тем лишь отличием, что в параметрах вы сразу же в одном месте сможете назначить программы для всех типов файлов, а не по одиночке через проводник.
Для перехода к параметрам для выбора программам, открывающих определённые типы файла, нажмите на ссылку «Выбор стандартных приложений для типов файлов».
На открывшейся странице в колонке слева (1) будут отображаться все возможные типы файлов в Windows, а справа (2) напротив каждого типа файла будет отображена программа, открывающая эти файлы. Если программа для какого-то типа файла не назначена, то вы можете назначить её, кликнув по кнопке «+» (3).
Настройка программ для открытия сразу всех типов файлов и протоколов, которые она способна открывать
Можно настроить нужные программы так, чтобы они открывали всё что можно при помощи них открыть. Однако с этим вариантом настройки нужно быть внимательным, потому что может получиться так, что, файлы некоторых типов станут открываться не в той программе, в которой вам бы хотелось.
К примеру, если для браузера Google Chrome выставить сразу все файлы и протоколы, которые он может открывать, то может получиться так, что, допустим, файлы PDF станут открываться не в привычной программе Acrobat Reader, а в Google Chrome. Такое возможно из-за того, что Google Chrome тоже может открывать файлы PDF, а вы как раз настроили этот браузер так, чтобы он открывал всё что мог.
Чтобы настроить нужные программы на открытие сразу всех файлов и протоколов, которые они только способны открывать, перейдите в подраздел «Задать значения по умолчанию по приложению».
Затем в списке слева (1) выберите программу, для которой хотите установить по умолчанию для открытия сразу всего что она способна открывать. В столбце справа нажмите «Использовать эту программу по умолчанию» (2).
На примере Windows 7
В Windows 7 «Программы по умолчанию» для настроек программ по каждому типу открываемых файлов можно также найти через поиск Windows, набрав тип запрос «Программы по умолчанию».
В Windows 7 окно «Программы по умолчанию» выглядит так:
Для выбора программ для выполнения определённых действий в системе нужно открыть «Настройка доступа программ и умолчаний».
В открывшемся окне нужно открыть категорию «Другая» вы ниже в списке назначить нужные программы для каждого действия.
Чтобы задать программы для открытия определённых типов файла, то в разделе «Программы по умолчанию» откройте пункт «Сопоставление типов файлов или протоколов конкретным программам».
В окне остаётся назначить нужные программы для открытия нужных типов файлов. Для этого выбираете тип файла из списка (1) и нажимаете «Изменить программу» (2).
Для того чтобы задать нужные программы по умолчанию для открытия всех файлов, которые она способна открывать и для всех протоколов, откройте подраздел «Задание программ по умолчанию».
В списке слева выбираете нужную программу (1), а затем справа нажимаете «Использовать эту программу по умолчанию» (2).
Заключение
Умение устанавливать программы по умолчанию для открытия тех или иных файлов позволит вам легко решить возможные проблемы в Windows, когда, к примеру, ссылки из Скайпа или каких-то других программ открываются не в том браузере. Или же какие-то видео файлы открываются не через тот проигрыватель. Инструкции выше помогут сопоставить нужные программы с нужными файлами, чтобы всё было так как вам удобно.
На этом всё! Хорошего вам дня и отличного настроения! ;)
Системные настройки визуального редактора производятся в настройках модуля Управление структурой (Настройки > Настройки продукта > Настройки модулей > Управление структурой ) на закладке Визуальный редактор .
Первой опцией в настройках визуального редактора является выбор самого редактора. Вы можете пользоваться новой версией редактора, либо вернуться к
старой (до версии 9.5)
Старый редактор не рекомендуется при использовании последних версий продукта, т. к. многие функции могут быть ограничены, например, проверка орфографии. Кроме того, форматирование сохраненного текста может существенно отличаться при переходе от старого редактора к новому и наоборот.
. Здесь и далее мы будем иметь в виду и описывать новую
версию. С работой в старой версии Вы можете ознакомиться в курсе
Интерфейс до версии 9.5.
Рассмотрим внешний вид редактора и его панели подробнее. Визуальный редактор, открываемый из
Публичной части и из Административного раздела несколько различается по функционалу.
Будем описывать окно редактора в Административном разделе, т.к. в нем доступен
несколько более широкий набор кнопок и возможностей, чем в Публичной части.
Визуальный редактор предоставляет возможность проверки орфографии введенного текста только с помощью pSpell (проверка производится в браузере, при условии если pSpell установлен на сервере).
Для того, чтобы визуальный редактор мог использовать это расширение, его надо подключить. Для этого нужно зайти в Настройки > Настройки модулей > Управление структурой > Визуальный редактор .

|
Мы разместили на странице компонент Компонент - специальный элемент системы, предназначенный для вывода информации из Базы данных сайта. Шаблон компонентаПараметр Шаблон компонента отвечает за внешний вид. У большинства компонентов только один шаблон по умолчанию (.default ). Если шаблонов несколько - выберите нужный в выпадающем списке. Учтите, что при смене шаблона изменится внешний вид создаваемой страницы. Основные параметры и Источник данныхЗдесь мы задаем источник публикуемых данных (инфоблок, форумы, веб-форма, опрос и т.д.):
В некоторых случаях источник следует задавать с помощью кода, в котором передается идентификатор элемента данных (однако это редко входит в обязанности в контент-менеджера). Тут же следует задать параметры сортировки (по какому признаку и как сортируются данные), например:
Шаблоны ссылокЗдесь мы производим настройку адресов страниц (обратитесь к администратору за дополнительной информации):
Управление адресами страницТут мы выполняем настройку режима ЧПУ ЧПУ - это веб-адрес, удобный для восприятия человеком. Это аббревиатура от словосочетания «человеко-понятный урл» (где «урл» - жаргонное обозначение URL).
Управление режимом AJAX AJAX - технология обращения к серверу без перезагрузки страницы.Здесь мы настраиваем AJAX в компоненте. Технология AJAX обновляет (загружает) не всю страницу, а только некоторую ее часть после действий пользователя (например, при нажатии на кнопку). Таким образом, пользователь быстрее увидит результат своих действий.
Настройки кешированияТут мы определяем поведения кеша Кеш - это некое хранилище для ускорения просмотра информации на сайте. Когда пользователь просматривает информацию на сайте, то она не всегда запрашивается из базы данных, а берется из кеша. для компонента:
Кеширование используют для уменьшения нагрузки на сервер и ускорения отображения данных. Время кеширования зависит, в основном, от частоты обновления информации: чем реже обновляется информация, тем больше может быть время кеширования. Будьте аккуратны, производите настройки кеша только в согласовании с администратором сайта. Дополнительные настройкиЗдесь определяются дополнительные параметры - навигационная цепочка, заголовки страниц, форматы показа даты и т.п.:
Для чего нужны остальные пункты всплывающего меню? Давайте разберемся. Помимо команды редактирования мы видим список компонентов, которые использованы в интересующей нас области. Для каждого компонента видим три команды:
Первые две команды используют для работы с шаблоном, чаще всего это задача администратора сайта. А вот команда Отключить компонент
может помочь контент-менеджеру. Эта опция делает компонент неактивным. Данные из этого компонента не будут показаны на странице, пока вы не
включите его вновь
Место расположения компонента при включённом режиме правки обозначится квадратом с красной
В этом непростом уроке мы разобрались с настройкой компонентов. Стоит отметить, что набор параметров у каждого компонента свой. Для подробной информации по компоненту и его параметрам обращайтесь в . В следующем уроке мы закрепим полученные знания с помощью реальных примеров использования компонентов. Здравствуйте читатели. Недавно меня попросили объяснить как настроить таблицу стилей на WordPress. И я решил описать ключевые навыки. Что такое таблица стилей я объяснять не буду наверно все знаете. Если не знаете то вам для начало нужно посетить «Яшу» или «Гошу». Любой современный сайт не может работать без этой таблицы. Если может то он примет убогий вид. Как например первые сайты которые писались на.html. Для WordPress полно готовых шаблонов сотни вариантов. Выбирай и делай только. Однако у всех веб мастеров существует проблема его изменить. Делать доработки удалять ненужные поля, уменьшить шрифт, расстояние между строк, отступы и тд. Все эти многочисленные операции можно сделать редактируя один лишь файл. Ну на разных шаблонах их может быть больше. И так приступим. Находим файл стилей.Файл стилей вы можете зайти двумя способами либо напрямую через сервер, либо через консоль. Я обычно пользуюсь консоли, удобно и быстро. Внешний вид — редактор Здесь вы увидите список всех фалов сайта. Нужно выбрать самом внизу нужный файл для настройки и редактирования style.css WordPress На втором рисунке показано сама таблица стилей в формате.css обычно принято называть этот файл style.css И так мы определились с файлом. И мы будем редактировать его. Перед тем как начнете редактировать что-то, менять советую скопировать этот файл в оригинале на свой компьютер. Настройка, редактирование cssДля настройки таблицу стилей применяют специальные программы чтобы облегчить свою жизнь. Но в моем случае все проще и нечего не нужно. Я юзаю Google Chrome. Пожалуй по мне самый лучший браузер. И я при редактировании таблицу стилей пользуюсь именно с ним. Но можно пользоваться и с Opera. Для чего я все это говорю? НАс интересует функция правой кнопкой мыши по сайту. Точнее в нужную нам область. Щелкая правой кнопкой выходит функция «Просмотр кода элемента»
При этом элемент выделяется и снизу появляется его код. А с права появляется то что нам нужно. Значения из таблицы стилей которые относятся к выделенному элементу. Здесь мы видим все элементы выделенного элемента. Серое выделение это отступы. Из значений видно что padding составляет 15px с верху и 14px с боку.
Если нам нужно изменить это значение мы можем их изменить прямо на месте. и посмотреть как будет выглядит уже сейчас. Если вы подобрали нужный размер сейчас вам нужно это значение найти и изменить на самом таблице стилей. Как мы это делаем? НА рисунке я подчеркнул красными линиями. .nav > li > a -это именно тот элемент в котором находиться padding : 15px 14px ; Нам нужно эту строку найти в таблице стилей. Вам даже есть подсказка style.css:520 это значит она находиться в файле style.css и строка номер 520.
Приведу еще пример: Будем менять цвет. Нажимаем правой кнопкой мыши в нужную нам область и смотрим код.
Мы видим что этот одел покрашен в синий цвет. background
: #3b8dbd
; Мы для теста прямо на месте можем изменить цвет. После чего как подобрали нужный цвет ищем.s1 .sidebar-toggle в таблице стилей и находим. Здесь видно background : #3b8dbd ; это и есть наш цвет в ввиде кода. нам нужно будет просто изменить его на наш цвет и сохранить изменения. На этом пока все. Теперь вы можете изменять любые элементы. Если у вас возникнет сложности я могу продемонстрировать и редактирование других областей. Смотрите продолжение статьи. Читайте также 
Ноутбук
Методические указания: Как создать кроссворд в приложении «Горячая картошка2024-04-17 11:07:26 
Алгоритм
Samsung представила самые впечатляющие мониторы за всю историю компании2024-04-16 11:04:12 Понравилось? Лайкни нас на Facebook
|







 .
.






